2.デプロイ方法
参考
【https://zenn.dev/hayato94087/articles/b30efe589baa0e】
Next.jsでつくったものをビルドします
GitHubにプッシュすると、Vercelがリポジトリのコードを取得し、Vercelサーバー側で自動的にnpm run buildしてくれるので、ローカルでビルドする必要はありませんが、事前にビルドが通るかどうかチェックしたい場合はビルドしてもいいです
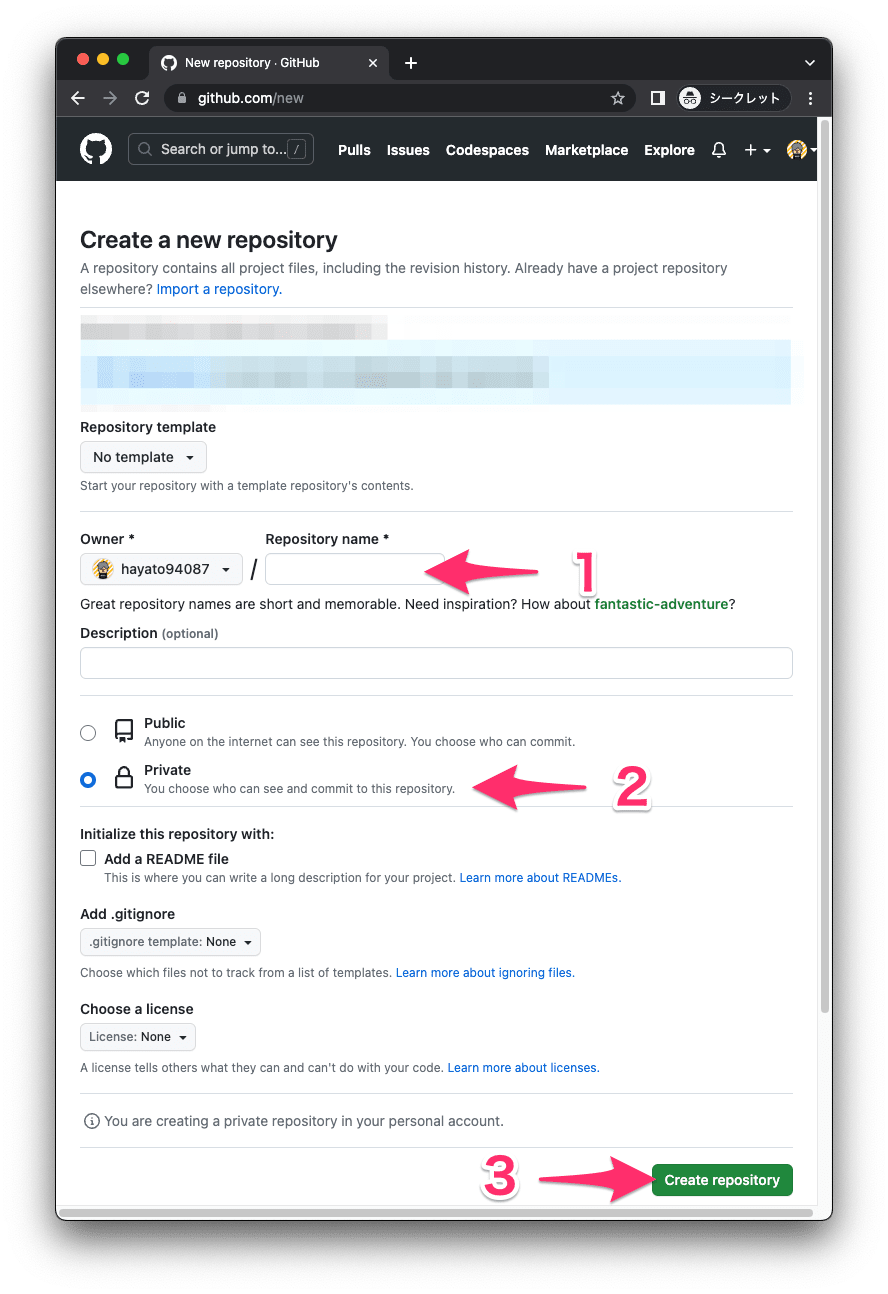
npm run buildGitHubのリポジトリを作成します
リポジトリ名(taxirep)を入力してPrivateを選択

SSHのURLをコピーします
SSH【git@github.com:9mlorg/taxirep.git】
HTTPS【https://github.com/9mlorg/taxirep.git】

ビルドしたものをコミットして、GitHubのリモートリポジトリにプッシュします
Gitの初期化
git init
ファイルをステージに追加(ステージング)
git add .
ローカルリポジトリにコミット
git commit -m "はじめてのこみっと"
リモートリポジトリを登録 ※1
git remote add origin https://github.com/your-username/your-repo.git
git branch -M main
リモートリポジトリにプッシュします
git push -u origin main※1…httpsで登録すると「fatal: failed to load library ‘libcurl-4.dll’」というエラーが発生するのでSSHで登録しなおします
git remote set-url origin 新しいURLVercelにデプロイ
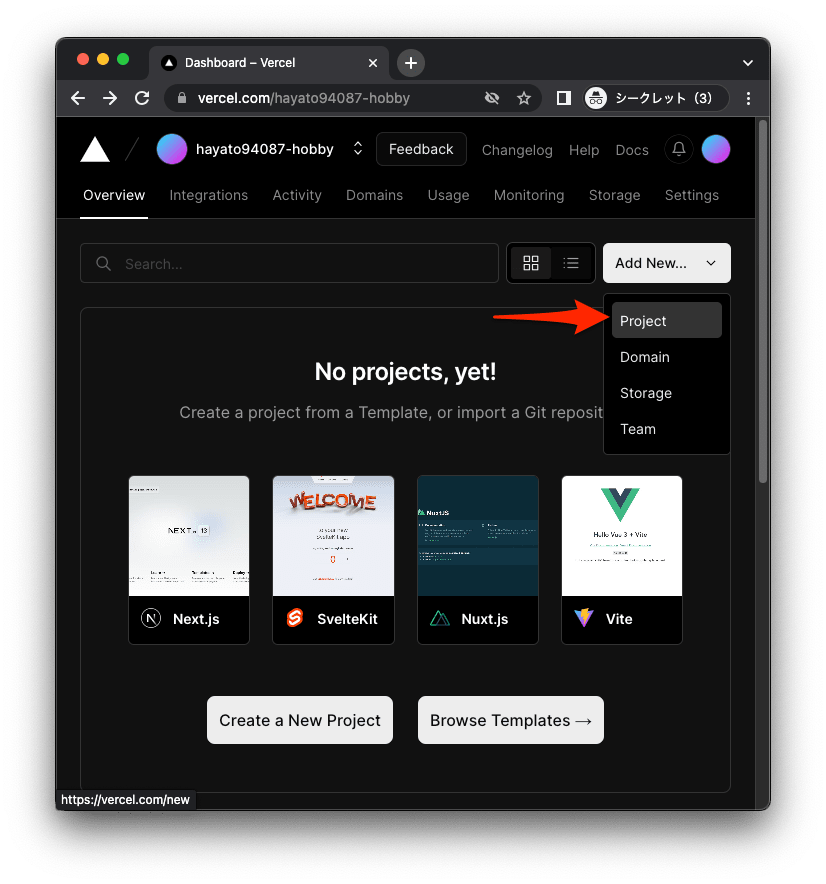
Vercelにログインし、Add New > Project をクリック